material ui drawer width
My current work around is use the width100 attribute and this works. 100 to set this to stretch across the screen.

How To Perfectly Size And Position The Material Ui Drawer Component Youtube
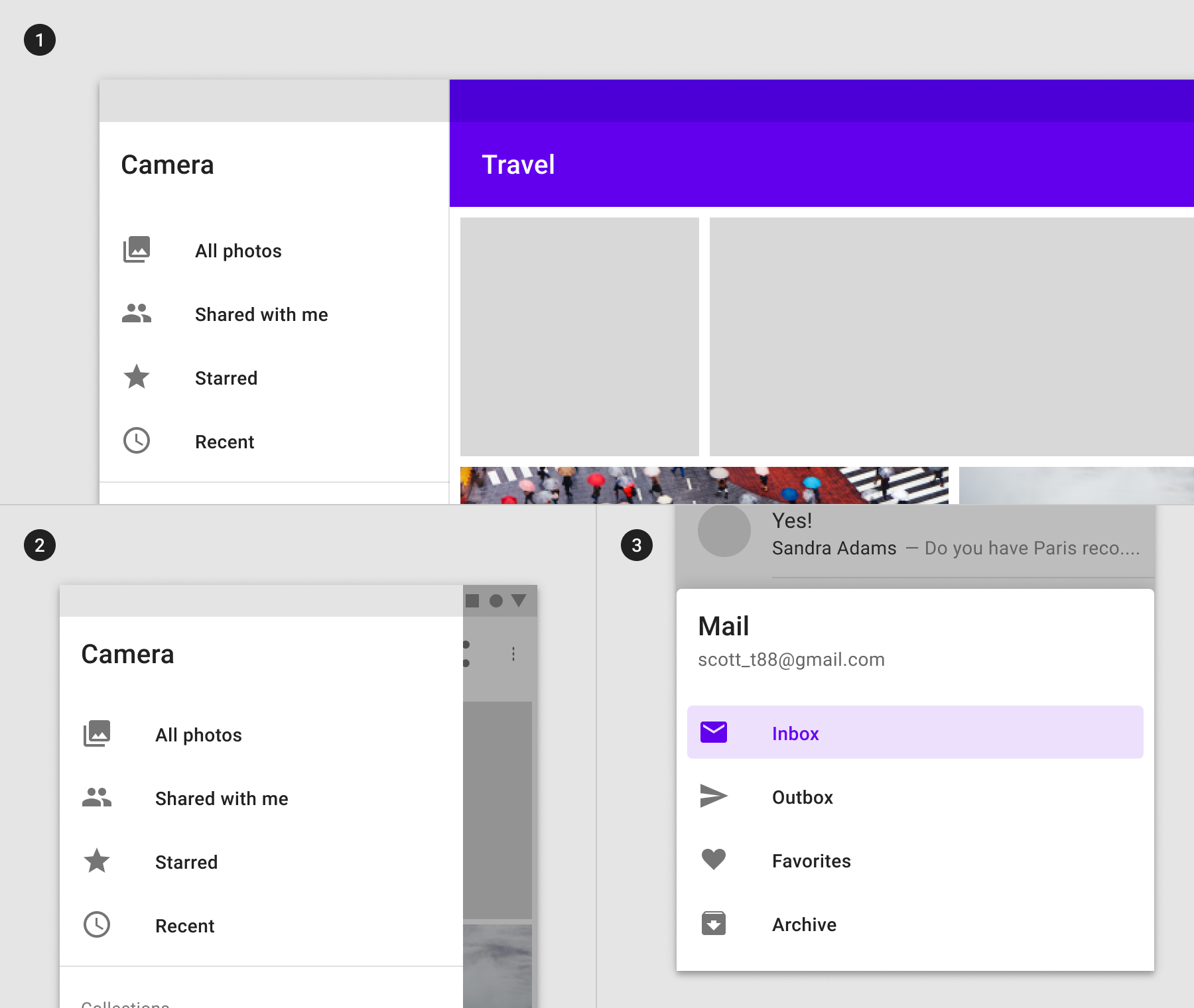
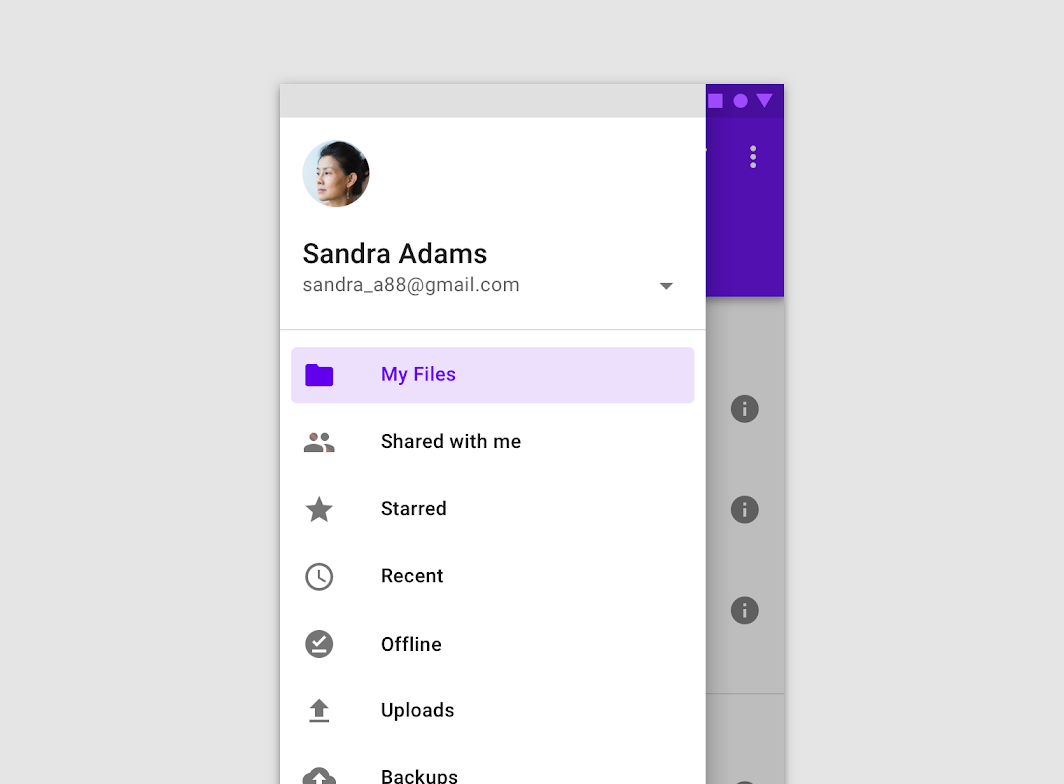
In a responsive layout grid at a defined minimum breakpoint of at least 600dp width a standard drawer should be replaced with a modal drawer.

. Then in the App function we have defined our drawer which contains the list of item such as BrowserCategory etc. Making is swipeable is useful for mobile devices where the user can swipe to open or close it. Material UI provides three types of Drawers broadly.
MUI Version 5 was released in September 2021. On Material UI Responsive and Persistent Drawers. Href allows the user to navigate to the href.
So just update the tag with width and you are good to go. Drawer-Material-UI If you look at the link. The main CSS properties added here to make this bar stick to the top of the screen are the position.
Drawer is hidden by default at 375px. Each object is mapped to a Link and imported from material-uicore. Responsive layouts in material design adapt to any possible screen size.
Allow Drawer to span the entire width of the container. A drawer is an HTML element that is hidden off screen until an action open its up and shows either links or settings. The drawer appears as a modal on top of the current web page by giving a shady background to the content as in our example below.
0 with the width. Material UI has a robust set of components we can use. Showinghiding the Drawer component.
In the above code first we have define the width of our drawer which is 240px. It would be helpful to allow fullWidth option or even 100 width. 50 to fill half of the window or 100 and so on.
The state of the drawer is remembered from action to action and session to session. This feature is useful for responsive mobile views. Defaults to using the values from theme.
The container takes all available window size flex. In this article well look at how to add drawers to Material UI. Setting the styles on the root element of any Material UI component can be done in multiple ways but the most common is to use the useStyles hook.
Const useStyles makeStyles paper. Luckily they have already implemented a Swipeable. 1 The layout looks like this so far.
This UI guidance includes a flexible grid that ensures consistency across layouts breakpoint details about how content reflows on different screens and a description of how an app can scale from small to extra-large screens. 1 How to use Material UI in React 2 Building a navigation drawer with Material UI and React Router DOM. As you can see in the example above we create our CSS.
Otherwise it is directly set on the CSS property. This post uses Material UI Version 4123. Currently it only accepts a fix number of width.
Its a set of React components that have Material Design styles. We map through each item in the headersData collection deconstructing the label and href keys from each item. Null The width of the Drawer in pixels or percentage in string format ex.
Fullreduced width of the main content section. We have a tutorial here on Paper if you arent familiar. 1 besides parts that were taken by the elements with the fixed height the header and the footer the drawer has a fixed width 240 px the main or content area also takes all available space flex.
You will find Drawer properties. This is a simple example of how to create a Material UI layout with an AppBar and Drawer side menu for the entire application. String number default.
Material-UI Mobile Responsive Drawer. To set a background color on Material UIs Paper you simply need to apply the background-color CSS property to the root element of the Paper. I referred to Responsive drawer and Clipped under the app bar of the following sample page.
There are three primary considerations with the design of the mobile responsive drawer in this demo. 3 Some reflections about React and TypeScript 4 How to fetch data from the network 5 Using WindowlocalStorage with React 6. Showinghiding the Menu Icon.
To make our app visual we have added a AppBar on top of this we will have our drawer. Width - if the width of the drawer is set to a specific value the width of the BodyContainer should be set to the same to avoid overlapping. Create responsive drawer menu with React Material-UI.
OpenSecondary - defines which side the Drawer will open from so the BodyContainer should also have the same value for this property. Material UI is a Material Design library made for React. If the value is between 0 1 its converted to percent.
Whats going on here. When users need to switch destinations frequently and screen size allows a permanently visible drawer can be used. The way we create drawer is using material-ui Drawer tag.
We specify that the component is a RouterLink that we previously imported from react-router-dom. . The pages are rendered inside the layout.
This drawer will be displayed on the web page only when a true value is passed to the open prop. When the drawer is outside of the page grid and opens the drawer forces other content to change size and adapt to the smaller viewport. Its the Drawer paper youve to change.
The AppBar component in Material UI is actually just a Paper component with some special CSS properties.

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Prefinished Baltic Birch Drawer Box Drawer Box Benjamin Moore Colors Shaker Cabinet Doors

Creating A Hamburger Menu Navigation With React And Material Ui 5

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Reactjs Separate Vertically Elements With Space Between In Material Ui Drawer Stack Overflow

Navigation Drawer Material Design
Navigation Drawer Material Design

Top Drawer Pushes Down To Navigate Change Content Below Berkie Ipad App Ipad Apps Navigation Tv Network

Timelapse Of Building Sidebar Navigation Aka Navigation Drawer Made With Iconic List Component Counter Enabled As A Figma Dashboard Template Design System

How To Hide Material Ui Mini Variant Drawer On Mobile View Stack Overflow

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Clipped Drawer In Material Ui Stack Overflow

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Grayish White Nightstand Modern 2 Drawer Bedside Table Gold Pulls Homary Nightstand Light White Nightstand Bedside Table